Movement
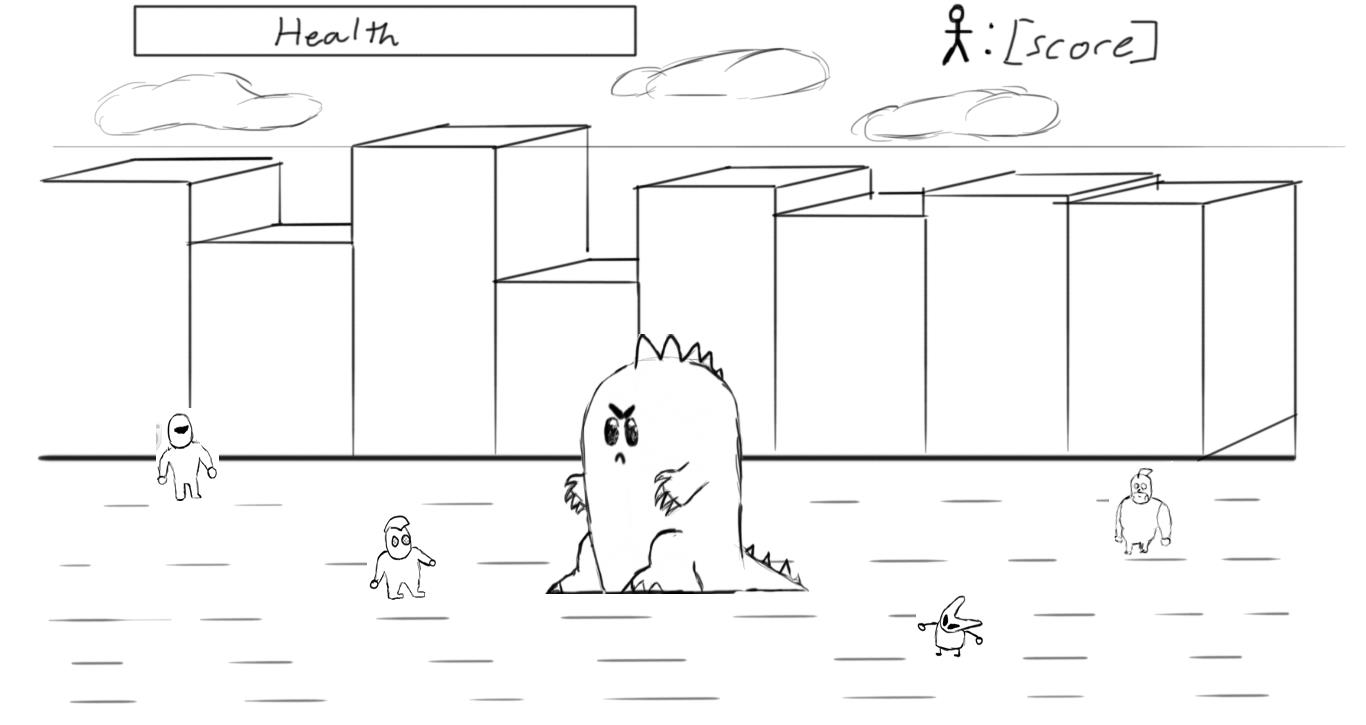
To begin development on my game I started with making some concept art in Autodesk Sketchbook. This included characters and main screen that the player would move around in. The enemies might have needed a bit more work before they are made into sprites but the main character, the kaiju, seemed ready to be made.

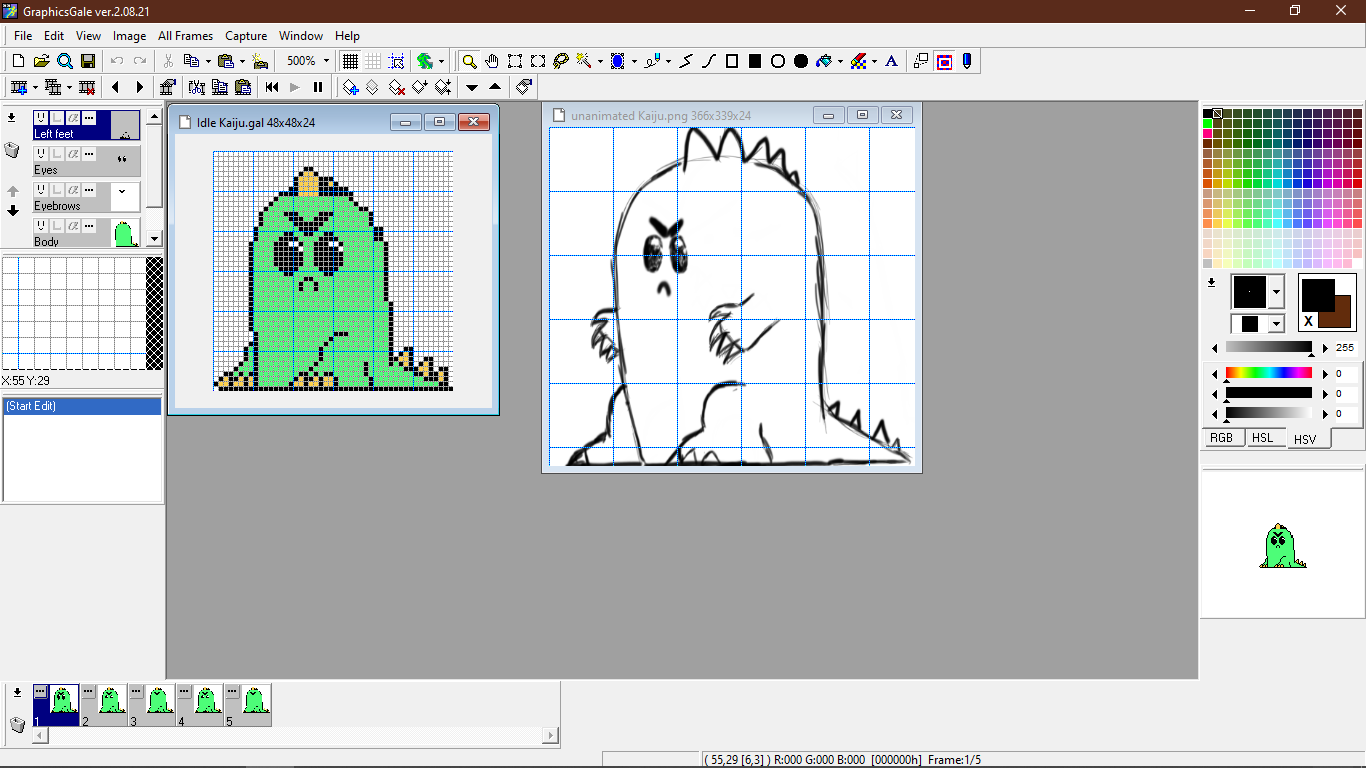
To make the sprites I used GraphicsGale which is something I have had experience in before. At first made the kaiju in a 48x48 format in an idle stance. The design looked alright but I had a problem with the size of the sprite. It was almost too small to have hands based on the concept design and his feet were going to be too small to crush the enemies.


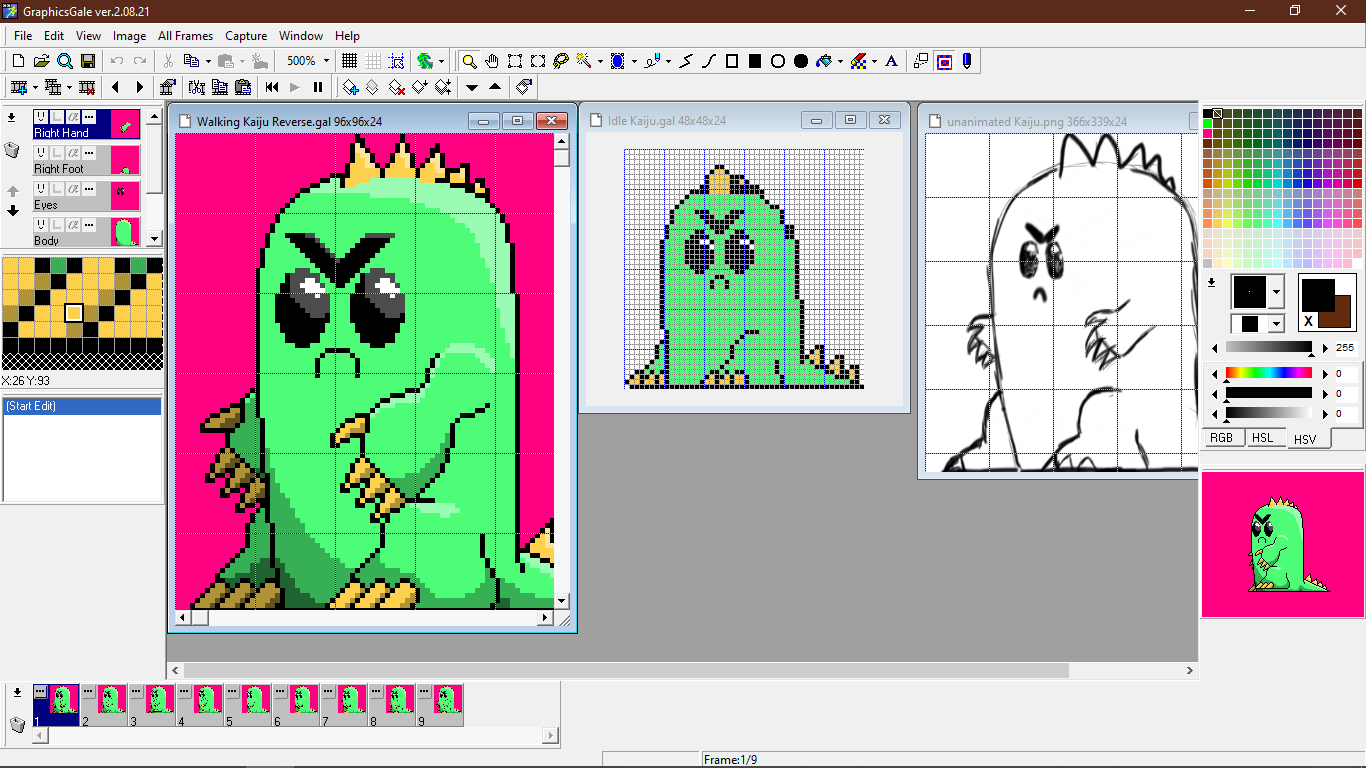
Lucky for me, I had noticed a couple of things I had done wrong while I was making sprites that I could use for next time. Most of this had to do with backgrounds. Firstly, GraphicsGale has a "transparent colour" for each layer and one for the whole product that you can define in File > Properties. If select the defined transparent colour use it to paint it instead acts as an eraser. To be save I made sure all my background colours in future were set to bright pink when I was painting so that the kaiju's eyes can maintain their white.
For the new sprites I doubled the dimensions, using the grid lines to copy over most of what I had done in the idle animation. Considering the sprite was bigger, I felt like it wasn't enough to have flat colours so I added some secular shading. Having split all the parts of the sprite into different layers (as seen to the top left of Figure 4) I duplicated each frame of the animation and changed the positioning of the limbs and face each time.

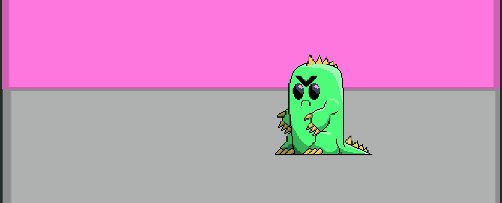
Using the export features in the editor I made a walk right sprite map and a walk left sprite map and converted them to animations in Unity. This went into a 2 dimensional blend tree based on KIT109's tutorial 6, while also taking some of the movement scripts.

The script has 2 significant changes to it. Firstly, when the player moves on a Y axis, up or down, they move %40 slower than the speed they can walk on an X axis. This mechanic makes attacks harder to dodge. It is something I have noticed in a few beat-em-ups where slow movement is used to make slower, more react-able attacks more threatening. Secondly, there is a piece of code that keeps the character facing the same direction while moving on a Y axis. So far, there have been some comments to say that the speed that the character moves is okay but this might change when there are enemies on the screen that walk at the same speed.

One last thing that I considered adding in this phase was to add a collider to the feet of the kaiju so that it cannot escape the screen or step over the background. I did this by adding some colliders to the edges of the screen.
For the next stage of development I am going to focus on making a stomp attack that will work creating a cinemachine camera that shakes when the player stomps.
References:
Autodesk Inc (2019), Autodesk Sketchbook Version 8.7.1 [computer software], viewed 2 May 2021, [https://www.autodesk.com/products/sketchbook/overview].
HUMANBALANCE Inc (2019), GraphicsGale Version 2.08.21 [computer software], viewed 2 May 2021, [https://graphicsgale.com/].
Files
Get Super Stompy Kaiju Revenge
Super Stompy Kaiju Revenge
| Status | Released |
| Author | DrFuff |
| Genre | Fighting |
| Tags | Arcade, Beat 'em up |
More posts
- Documentation + User GuideMay 30, 2021
- Testing FormMay 18, 2021
- Level Building and AttacksMay 08, 2021
- Game ConceptApr 16, 2021
Leave a comment
Log in with itch.io to leave a comment.